
|
「Web制作を始めたい」 「JQueryも勉強しないといけないらしい」 「Progateという学習サイトで無料で始められるらしい」 |
今やWeb制作は人気の職業なので始めてみようと思う人が増えています。
Progateという学習サイトも知られるようになり、気になる人も多いでしょう。
Web初心者がJQuery初級編(無料)をやってみた感想です。参考にしてください。
以下「JavaScript 1(無料)」の続きです。
Progate JQuery初級編コース
Progateにログインすると、Progateが提供する学習コースの一覧が見れます。
コース詳細はいずれまとめ記事に書くとして、無料のJQuery初級編を受けてみました。
レッスン内容

開始するとレッスンのスライドが開きます。
項目ごとに、
- 解説を読んで内容を理解
- 課題で手を動かして覚える
で進めていきます。

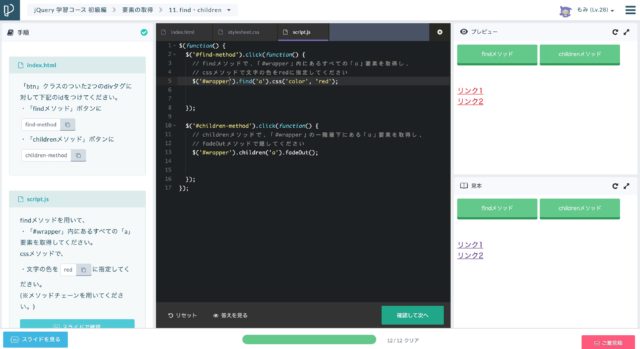
課題はProgateのサイト上でできます。
このようにコードを入力し、右上のプレビュー画面で動作を確認できます。
右下の見本と見比べながら進めます。
特徴をまとめるとこんな感じです。
(利点)
- 開発環境の設定は必要ないので簡単
- コードにコメントで何をすれば良いか書かれているので簡単
- 命令は自動補完してくれるので楽
- 入力する値は画面左の値をコピペするだけで楽
- さっき学習した文法だけ一から入力するので記憶できる
- 文法を忘れたらスライドを戻るだけなので簡単に思い出せる
- 課題で記述中のコードは自動保存してくれるので安心
- コードを入力すると即座に右画面にプレビュー表示なので分かりやすい
- 右下に見本の完成と見比べながら学習できて間違いにすぐ気づく
- 入力中のコードは常時エラーチェックされてるので間違いにすぐ気づく
初心者に超やさしい学習サイトです。
初心者向けにおいて欠点は特にないです。

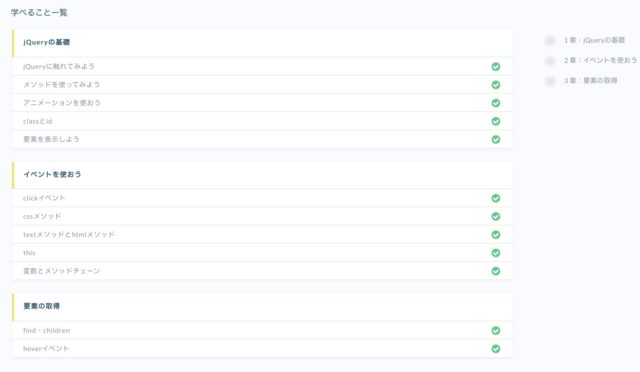
学習した項目は一覧で確認できます。
JQueryコースは3章、12項目、学習にかかる時間目安2時間25分の構成です。
Web制作はほぼ初心者の僕がこのコースにかかった時間は1時間以下です。

ここから中級編に進みます。

モーダル表示のレッスンから有料です。(2020年6月)
レッスン内容 ポイント
最初のレッスンはJQueryについての説明です。

JQueryで使う用語と概要の説明です。
- jQueryとは
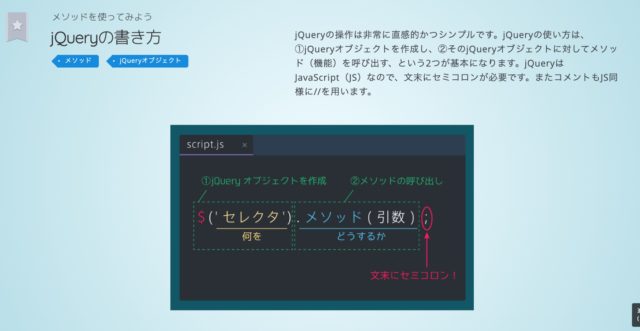
- jQueryの書き方
- jQueryオブジェクト
- hideメソッドを使ってみよう
HTML、CSS、JavaScriptの知識が必要ですが、基礎知識があればこのJQuery初級編のレッスンもだいたい理解できます。
JQuery初級編コースで以下が分かります。
- JQueryを使うと何ができるか?
- JQueryの構文
- メソッドで表示・非表示のアニメーション
- マウスをクリックした時などのイベント処理
感想 Progate JQuery初級編コース
とにかく、初心者に超やさしい学習サイトです。
優しすぎると感じる場合、JavaScriptは別の学習サイト、ドットインストールから始めてみるのも良いでしょう。
このJQuery初級編で「JQueryを使うと何ができるか?」は分かるようになりますが、無料で学べることはほとんどないのでWeb制作を学習するには有料版の登録が必須です。
なお、Web制作でAdobe製品(XD、Dreamweaver、Adobe Photoshop、Illustratorなど)を使う場合はAdobe Creative Cloudが必要です。
社会人やAdobeオンライン講座を受けたい場合はヒューマンアカデミーから購入するとお得です。










